I left the switch turn ON on my Celestron NexStar 4SE Star Pointer and the batteries died. It wasn’t obvious where the battery was. I read the manual and found that it took: 3-volt lithium battery (#CR2032)
Afer reading a few reviews, I ordered the Strip of 5 Genuine Sony CR2032. I read a lot of reviews about getting what you pay for with the cheaper ones.
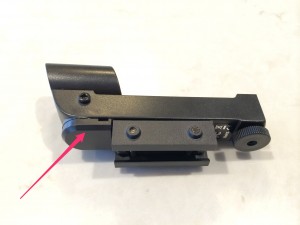
After reading some forums I found where the battery compartment is. Here is a picture showing where it is:

I carefully pried the cover off with my fingernails. Under the cover was the battery:

I replaced the battery and put the cover back on.
Comments closed