For the past couple of months, I’ve been working on an iPhone app for the social networking site: mbuzzy.com. It just went live into the App Store. Check it out: mbuzzy.app
Comments closedCategory: iOS
Here’s an example to upload an image (or any data file) to a server:
– (void) uploadMediaForUserId: (NSString*) userId {
NSMutableDictionary *parameters = [NSMutableDictionary dictionaryWithObjectsAndKeys:
kAPIVersion, @"v",
nil];
// Media Name
if( TTIsStringWithAnyText(_mediaName)){
[parameters setObject:_mediaName forKey:@"n"];
}
// Media Description
if( TTIsStringWithAnyText(_mediaDescription)){
[parameters setObject:_mediaDescription forKey:@"d"];
}
// REST resource, where kMedia: @"/users/%@/media";
NSString *resource = [NSString stringWithFormat:kMedia, userId];
// Create the URL, where kServerURL is something like "http://www.dougdiego.com"
NSString *url = [kServerURL stringByAppendingFormat:@"%@?%@", resource, [parameters gtm_httpArgumentsString]];
// Resulting URL looks like: http://www.dougdiego.com/users/12345/media
TTURLRequest* request = [TTURLRequest requestWithURL:url delegate:self];
request.httpMethod = @"POST";
NSString * imageLocalUrl = [NSString stringWithFormat:@"documents://%@",_mediaFilename];
NSData *imageData = UIImageJPEGRepresentation(TTIMAGE(imageLocalUrl), 0.6);
// Set the media file with the parameter: file
[request addFile:imageData mimeType:@"image/jpeg" fileName:@"file"];
request.cachePolicy = TTURLRequestCachePolicyNoCache;
request.cacheExpirationAge = TT_CACHE_EXPIRATION_AGE_NEVER;
TTURLJSONResponse* response = [[TTURLJSONResponse alloc] init];
request.response = response;
TT_RELEASE_SAFELY(response);
[request send];
}
Comments closed
Need to implement Swipe to delete in your Three20 project? In order to do so, I added the 3 following methods to my datasource (TTListDataSource subclass):
– (BOOL) tableView: (UITableView *)tableView canEditRowAtIndexPath: (NSIndexPath *)indexPath {
return YES;
}
– (void)tableView:(UITableView *)tableView commitEditingStyle: (UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
[tableView beginUpdates];
if (editingStyle == UITableViewCellEditingStyleDelete) {
// Make sure the row is there to delete
if([_myModel.messages count] >= indexPath.row){
// Get the object to delete
MyObject* myObject = [[_myModel.messages objectAtIndex:indexPath.row] retain];
// Remove the object, in my case this makes an API call
[self removeObjectById: myobject.id];
// Remove the object from the array
[_myModel.messages removeObjectAtIndex:indexPath.row];
// clean up
TT_RELEASE_SAFELY(myObject);
}
// Delete the row from the UITableView
[tableView deleteRowsAtIndexPaths:[NSArray arrayWithObjects:indexPath, nil] withRowAnimation:YES];
}
[tableView endUpdates];
}
– (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [_myModel.messages count];
}
Note: before adding the numberOfRowsInSection method, I was getting NSInternalInconsistencyException errors.
Comments closedAre you releasing a flashlight app for the iPhone 4 or writing an application that use the capabilities of a certain device? Apple provides a UIKit Dictionary key called UIRequiredDeviceCapabilities for this purpose.
Apple define this key as: UIRequiredDeviceCapabilities (Array or Dictionary – iOS) lets iTunes and the App Store know which device-related features an application requires in order to run. iTunes and the mobile App Store use this list to prevent customers from installing applications on a device that does not support the listed capabilities.
You set this key in the Info.plist. Here is an example which tells the App Store that your app requires a camera flash. You can use this if your app only runs on the iPhone 4:
![]()
More: UIKit Keys
Comments closedNeed to use your own custom font? Or you want to support a certain font that isn’t on older iPhonts? Check out the project FontLabel.
To use FontLabel:
1. Get a copy of the project: https://github.com/zynga/FontLabel.git
2. Add the files to your project:

3. Add a font file to your project. You can find several free fonts here: http://www.webpagepublicity.com/free-fonts.html
4. In your AppDelegate, add the import:
#import “FontManager.h”
And then load the font file in the didFinishLaunchingWithOptions:
– (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Load Custom Fonts
[[FontManager sharedManager] loadFont:@”FuturaBoldBT”];
}
In my example, I used the font “FuturaBoldBT.ttf
5. Finally create a FontLabel, which is just a subclass of UILabel:
-(void) displayMyLabel {
FontLabel * myLabel = [[FontLabel alloc] initWithFrame:CGRectMake(10, 30, 50, 30)
fontName:@”FuturaBoldBT” pointSize:26.0f];
myLabel.textAlignment = UITextAlignmentCenter;
myLabell.textColor = UIColor.whiteColor;
[myLabel setBackgroundColor:UIColor.clearColor];
[self addSubview:myLabel];
}
Comments closed
I recently started seeing this error in my Cocos 2d iPhone application running on iOS 4.1:
sgx error (background gpu access not permitted):
Program received signal: “SIGABRT”.
After searching around, I found this thread on the cocos2d forum.
I modified my code in the ApplicationDelegate to look like:
– (void)applicationDidEnterBackground:(UIApplication *)application
{
[[CCDirector sharedDirector] stopAnimation];
}
– (void)applicationWillEnterForeground:(UIApplication *)application
{
[[CCDirector sharedDirector] startAnimation];
}
– (void)applicationWillResignActive:(UIApplication *)application
{
[[CCDirector sharedDirector] pause];
}
– (void)applicationDidBecomeActive:(UIApplication *)application
{
[[CCDirector sharedDirector] resume];
}
This solved my problem. I hope it helps someone else.
Comments closedAddressBookFill is a simple application which populates your address book with contacts. This is useful when developing for the iPhone and working on the emulator.
On many occasions, I’ve spent quite a bit of time adding contacts to the emulator to test something. Then when I change emulator version, they all get erased. This is very frustrating. So I put together this simple application which allow you to programatically fill up your address book.
Currenly the address book is populated with U.S. Presidents. Values are set for:
* first name
* last name
* photo
* phone number
* birthday
I’ll make it more robust in the future. But you may find this useful for now. The code might also be interesting if you’re learning how to program the address book.
Download: addressbookfill-10.tar.gz
Comments closedRecently I used ASIHTTPRequest to upload images and other data from an iPhone application to a web server. I search around and looked at all the different options and this was best and easiest to use. It’s open source and comes with lots of good examples. I was particularly impressed with the network queue.
The one thing I did not find, was sample code for was posting an image to a server. Here is some sample code:
// Initilize Queue
[networkQueue setUploadProgressDelegate:statusProgressView];
[networkQueue setRequestDidFinishSelector:@selector(imageRequestDidFinish:)];
[networkQueue setQueueDidFinishSelector:@selector(imageQueueDidFinish:)];
[networkQueue setRequestDidFailSelector:@selector(requestDidFail:)];
[networkQueue setShowAccurateProgress:true];
[networkQueue setDelegate:self];
// Initilize Variables
NSURL *url;
ASIFormDataRequest * request;
// Add Image
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory,
NSUserDomainMask, YES);
NSString *documentsDirectory = [paths objectAtIndex:0];
NSString *dataPath = [documentsDirectory
stringByAppendingPathComponent:@”myImage.jpg”];
// Get Image
NSData *imageData = [[[NSData alloc]
initWithContentsOfFile:dataPath] autorelease];
// Return if there is no image
if(imageData != nil){
url = [NSURL URLWithString:@”http://myserver/upload.php”];
request = [[[ASIFormDataRequest alloc] initWithURL:url] autorelease];
[request setPostValue:@”myImageName” forKey:@”name”];
[request setData:imageData forKey:@”file”];
[request setDidFailSelector:@selector(requestWentWrong:)];
[request setTimeOutSeconds:500];
[networkQueue addOperation:request];
queueCount++;
}
[networkQueue go];
Note: It’s not necessary to use a queue here because I’m only uploading 1 thing. But in my application I’m uploading many things and a queue was helpful. It also runs in the asynchronously in the background, which prevents the UI from getting locked up.
Note 2: When sending large files you should use “setFile” instead of “setData”. Files are then read from disk instead of memory. Here is an updated example. Thanks again to Ben Copsey for this library and his useful comments below.
NSString *imagePath = [documentsDirectory
stringByAppendingPathComponent:@”myImage.jpg”];
url = [NSURL URLWithString:@”http://myserver/upload.php”];
ASIFormDataRequest *request =
[[[ASIFormDataRequest alloc] initWithURL:url] autorelease];
[request setPostValue:@”myImageName” forKey:@”name”];
[request setFile:imagePath forKey:@”photo”];
More info on streaming here: http://allseeing-i.com/ASIHTTPRequest/How-to-use#streaming
Comments closedI was recently adding some code to check for the availability of the network, so I can display an error to the user if unavailable.
I looked at the SeismicXML application and borrowed the following code:
// Use the SystemConfiguration framework to determine if the host that provides
// the RSS feed is available.
– (BOOL)isDataSourceAvailable
{
static BOOL checkNetwork = YES;
if (checkNetwork) {
// Since checking the reachability of a host can be expensive,
// cache the result and perform the reachability check once.
checkNetwork = NO;
Boolean success;
const char *host_name = “earthquake.usgs.gov”;
//const char *host_name = “localhost”;
SCNetworkReachabilityRef reachability =
SCNetworkReachabilityCreateWithName(NULL, host_name);
SCNetworkReachabilityFlags flags;
success = SCNetworkReachabilityGetFlags(reachability, &flags);
_isDataSourceAvailable = success &&
(flags & kSCNetworkFlagsReachable) &&
!(flags & kSCNetworkFlagsConnectionRequired);
CFRelease(reachability);
}
return _isDataSourceAvailable;
}
I wouldn’t compile unless I added the following import:
#import After adding this I still go 2 more errors, but these were a bit more cryptic. After some digging around I realized that I was missing the SystemConfiguration.framework framework. So here is what I did to add it. 2. Browsed to the file: /System/Library/Frameworks/SystemConfiguration.framework 3. Rebuilt the project and my error was gone. Undefined symbols:
"_SCNetworkReachabilityCreateWithName", referenced from:
-[TheElementsAppDelegate isDataSourceAvailable] in TheElementsAppDelegate.o
"_SCNetworkReachabilityGetFlags", referenced from:
-[TheElementsAppDelegate isDataSourceAvailable] in TheElementsAppDelegate.o
ld: symbol(s) not found
collect2: ld returned 1 exit status
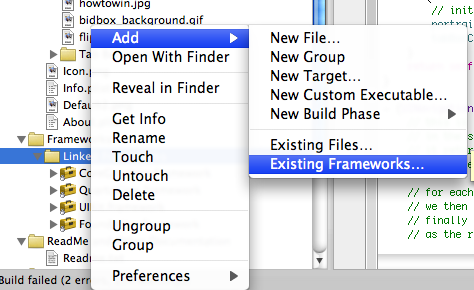
1. I right click on “Frameworks” and choose: Add < Existing Framework

I found a great tutorial, with source code, for basic usage of the iPhone Address book:
http://iphone.zcentric.com/2008/09/19/access-the-address-book/
It was very helpful for getting started with using the address book in my code.
Comments closed