I’ve been using the Apple Watch Workout App since the end of April. While I really like it, it has a few things which could be better. Here are my thoughts on the Apple Watch 1.0 Workout App.
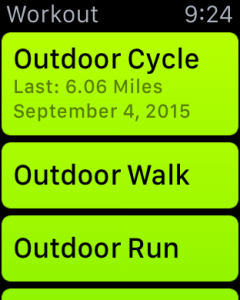
When you start a workout, you get to choose what type of workout you are doing. For my case I primarily do an Outdoor Run or Outdoor Cycle.

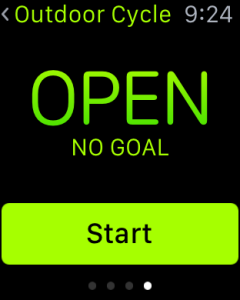
Then you can choose between an Open Goal, a Distance Goal or a Calorie Goal. Fo my case, I always do an Open Goal.

You hit the start button and it counts down from 3. I’m not sure why it needs to do this. When I start, I want to start, I don’t want to wait 3 seconds.
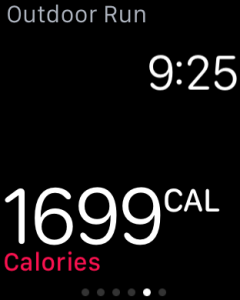
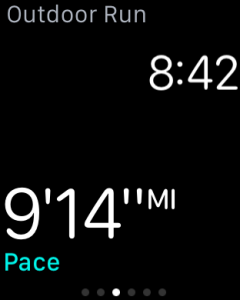
Then you are shown a pageable screen. You can page between: Elapsed Time, Speed/Pace, Distance, Calories, and Heart Rate.




Apple got one thing right here. They always show the time. I’ve used Run Keeper on the Pebble and it drove me crazy that the time was not visible. This is a watch, the time should always be visible.
The workout app is almost like a watch face in that it stays the current app while you are working out. This is nice because it would be a pain to keep on reloading the Workout app.
Consolidated Metrics View
The first thing I’d like to see is a page that has all of these metrics on it. Why should I have to page through all the metrics separately when I could view them at one time. The text would need to be smaller, but it could all fit. One problem I have is when working out and my hands get sweaty, it’s impossible to register swipes and taps on the watch. Sometimes I need to stop and dry my hands off so I can switch between pages. I would be nice to see them all at one glance.
Notifications
Often while I’m working out, a notification will come in. And for whatever reason, I don’t have time to check it at that second. If I don’t check quick enough, it disappears. To view it, I have to go back to the watch face and swipe down. This is a lot of steps. Why can’t the workout app be like the watch face. Put a red dot at the top when their are unread notifications and allow me to swipe down to view them.
Glances
For the same reason, why not give me glances too. I often want to swipe up to use glances to change a song or some other action.
Loosing Contact
This really annoys me. I often glance down at my watch and see it back on the watch face with the screen locked. I probably hit a bump on my bike and it lost contact from my skin long enough to lock. When this happen, sometimes is continues to track my workout. Most times it pauses my workout. Then when you unlock the phone, it loads the workout app and and the spinner just spins. You have to exit the app and reopen the app. Try doing this on your bike. It’s impossible. I have to stop and make my watch happy again. The watch should be smart enough. If I’m in the middle of a workout, please be more forgiving about losing contact with my skin. I’d even be happy with a preference that I have to accept to make my watch less secure to make this happen. Or at least notify me when I’ve lost contact and it’s locked. It’s frustrating to be doing a workout and loose a couple of miles to this.
Sweat
As I mentioned before, the watch is almost impossible to use with sweaty hands. I’m not sure what can be done about this from a software perspective, except to give me more things that require me to touch my watch less.
Pause While Driving
One thing that Apple got right, is that is pauses the app if you are doing a workout and drive in the car. I’ve done this many times. I’m out for a run somewhere I had to drive to. When I finish I get back in the car and drive home. When using Runkeeper, this would result in extra mileage on my run. The Apple Watch app stops recording. This is brilliant.
I’m hoping that Apple Watch 2.0 Software or the next hardware version will fix some of these issues.