For the past couple of months, I’ve been working on an iPhone app for the social networking site: mbuzzy.com. It just went live into the App Store. Check it out: mbuzzy.app
Comments closedMonth: December 2010
Here’s an example to upload an image (or any data file) to a server:
– (void) uploadMediaForUserId: (NSString*) userId {
NSMutableDictionary *parameters = [NSMutableDictionary dictionaryWithObjectsAndKeys:
kAPIVersion, @"v",
nil];
// Media Name
if( TTIsStringWithAnyText(_mediaName)){
[parameters setObject:_mediaName forKey:@"n"];
}
// Media Description
if( TTIsStringWithAnyText(_mediaDescription)){
[parameters setObject:_mediaDescription forKey:@"d"];
}
// REST resource, where kMedia: @"/users/%@/media";
NSString *resource = [NSString stringWithFormat:kMedia, userId];
// Create the URL, where kServerURL is something like "http://www.dougdiego.com"
NSString *url = [kServerURL stringByAppendingFormat:@"%@?%@", resource, [parameters gtm_httpArgumentsString]];
// Resulting URL looks like: http://www.dougdiego.com/users/12345/media
TTURLRequest* request = [TTURLRequest requestWithURL:url delegate:self];
request.httpMethod = @"POST";
NSString * imageLocalUrl = [NSString stringWithFormat:@"documents://%@",_mediaFilename];
NSData *imageData = UIImageJPEGRepresentation(TTIMAGE(imageLocalUrl), 0.6);
// Set the media file with the parameter: file
[request addFile:imageData mimeType:@"image/jpeg" fileName:@"file"];
request.cachePolicy = TTURLRequestCachePolicyNoCache;
request.cacheExpirationAge = TT_CACHE_EXPIRATION_AGE_NEVER;
TTURLJSONResponse* response = [[TTURLJSONResponse alloc] init];
request.response = response;
TT_RELEASE_SAFELY(response);
[request send];
}
Comments closed
Need to implement Swipe to delete in your Three20 project? In order to do so, I added the 3 following methods to my datasource (TTListDataSource subclass):
– (BOOL) tableView: (UITableView *)tableView canEditRowAtIndexPath: (NSIndexPath *)indexPath {
return YES;
}
– (void)tableView:(UITableView *)tableView commitEditingStyle: (UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
[tableView beginUpdates];
if (editingStyle == UITableViewCellEditingStyleDelete) {
// Make sure the row is there to delete
if([_myModel.messages count] >= indexPath.row){
// Get the object to delete
MyObject* myObject = [[_myModel.messages objectAtIndex:indexPath.row] retain];
// Remove the object, in my case this makes an API call
[self removeObjectById: myobject.id];
// Remove the object from the array
[_myModel.messages removeObjectAtIndex:indexPath.row];
// clean up
TT_RELEASE_SAFELY(myObject);
}
// Delete the row from the UITableView
[tableView deleteRowsAtIndexPaths:[NSArray arrayWithObjects:indexPath, nil] withRowAnimation:YES];
}
[tableView endUpdates];
}
– (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [_myModel.messages count];
}
Note: before adding the numberOfRowsInSection method, I was getting NSInternalInconsistencyException errors.
Comments closedAre you releasing a flashlight app for the iPhone 4 or writing an application that use the capabilities of a certain device? Apple provides a UIKit Dictionary key called UIRequiredDeviceCapabilities for this purpose.
Apple define this key as: UIRequiredDeviceCapabilities (Array or Dictionary – iOS) lets iTunes and the App Store know which device-related features an application requires in order to run. iTunes and the mobile App Store use this list to prevent customers from installing applications on a device that does not support the listed capabilities.
You set this key in the Info.plist. Here is an example which tells the App Store that your app requires a camera flash. You can use this if your app only runs on the iPhone 4:
![]()
More: UIKit Keys
Comments closedNeed to use your own custom font? Or you want to support a certain font that isn’t on older iPhonts? Check out the project FontLabel.
To use FontLabel:
1. Get a copy of the project: https://github.com/zynga/FontLabel.git
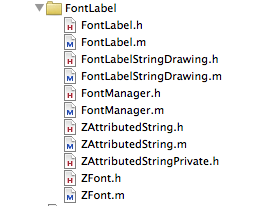
2. Add the files to your project:

3. Add a font file to your project. You can find several free fonts here: http://www.webpagepublicity.com/free-fonts.html
4. In your AppDelegate, add the import:
#import “FontManager.h”
And then load the font file in the didFinishLaunchingWithOptions:
– (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Load Custom Fonts
[[FontManager sharedManager] loadFont:@”FuturaBoldBT”];
}
In my example, I used the font “FuturaBoldBT.ttf
5. Finally create a FontLabel, which is just a subclass of UILabel:
-(void) displayMyLabel {
FontLabel * myLabel = [[FontLabel alloc] initWithFrame:CGRectMake(10, 30, 50, 30)
fontName:@”FuturaBoldBT” pointSize:26.0f];
myLabel.textAlignment = UITextAlignmentCenter;
myLabell.textColor = UIColor.whiteColor;
[myLabel setBackgroundColor:UIColor.clearColor];
[self addSubview:myLabel];
}
Comments closed
